Sorting of Products and Categories in a Pushed Menu
Introduction
Customers can configure the sorting order of their categories and products in their menu. For example:
- Display best-selling or new products at the top of the menu.
- A category for starters to display at the top of the menu and a category for desserts at the bottom.
How does this order show in a published menu?
The intended order of categories shown in the menu push is simply the order in which they appear in the JSON. (For more information, view the guide on how to configure a Menu Update Webhook URL)
In a published menu, products are sorted in the order they should appear per category.
Products can also appear more than once in different categories. Therefore, you should read the categories array on the payload and refer to the order of the subProducts array inside the category.
Example
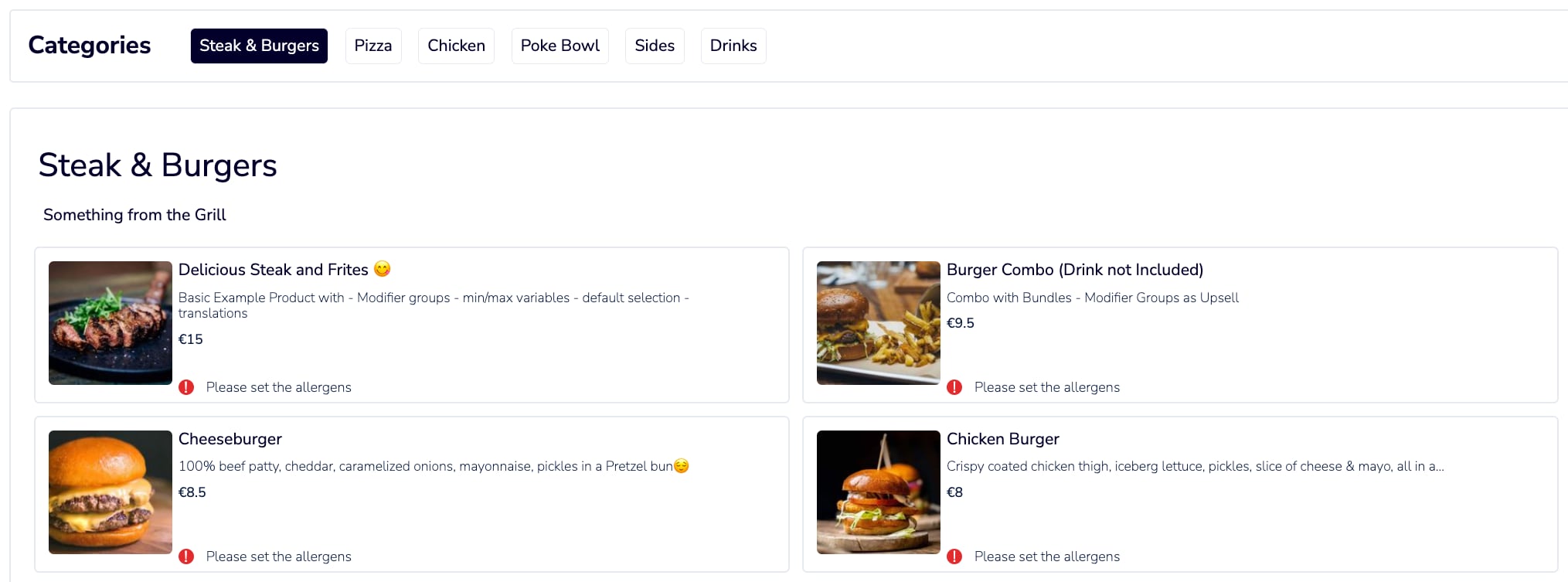
Here's an example for a category called Steak & Burgers. If you refer to the subProducts array, the first item has the ID 63cf9b**********05f6c05d which relates to a Delicious Steak and Frites item, followed by the ID 63cf9***********05f6c05e which is a Burger Combo item, and so on.
As shown in the screenshot below, the items are sorted on Deliverect the same as in the JSON payload.
Any changes to the order with subsequent menu publishing should also be reflected.
{
"_id": "63cf9b******05f6c0a0",
"name": "Steak & Burgers",
...
"subProducts": [
"63cf9b**********05f6c05d",
"63cf9***********05f6c05e",
"63cf9***********05f6c057",
"63cf9***********05f6c05b",
],
},

"subProductSortOrder"
This array can in some cases be empty and although another reference to sorting, it shouldn't be used as part of an integration.
Updated over 1 year ago